IR KLĀT
Jaunas tehnoloģijas, jaunas iespējas


Kas ir HTML5?
HTML ir jau sen pazīstams interneta standarts. Savukārt HTML5 ir jaunākā HTML versija, kas piedāvā mūsdienīgu tehnoloģiju apvienojumu interneta satura rādīšanai un attēlošanai.
Arī šo lapu esam izveidojuši, izmantojot tieši HTML5 tehnoloģijas.
DELFI ir tehnoloģiju un inovāciju līderis Latvijas mediju vidē, tāpēc mēs ieviešam HTML5 jau šodien.
HTML5 spēks

Ātrs

Universāls

Mobils

Elastīgs
Kā HTML5 var aizvietot Flash?
HTML5 baneri vizuāli var būt identiski Flash baneriem, savukārt tehnoloģiski tie ir mūsdienīgāki un spēj mijiedarboties ar lietotāju, padarot saskarsmi vēl interaktīvāku
Kādas ir HTML5 izstrādes vides?

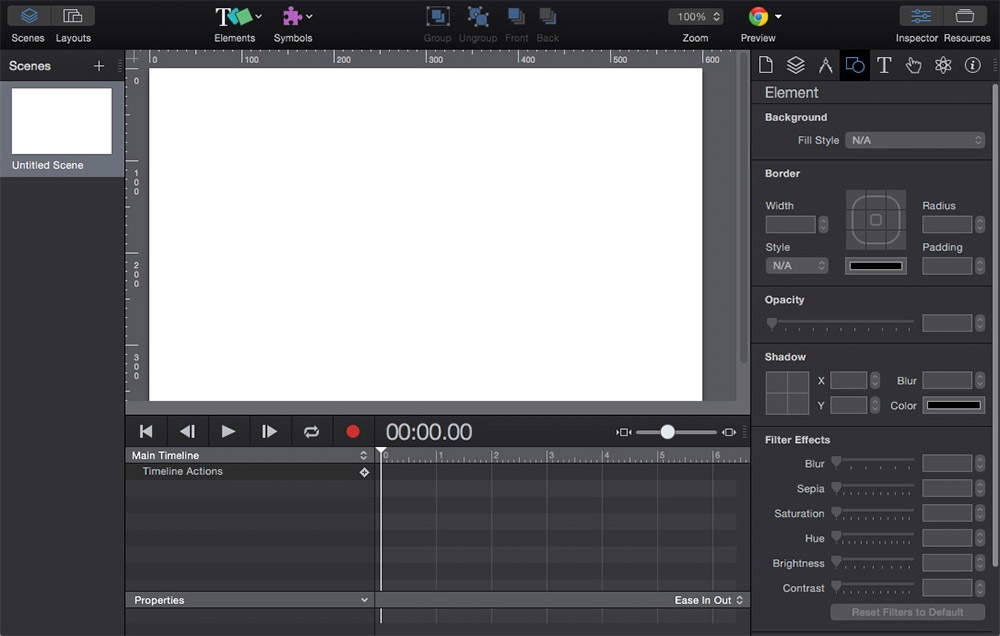
EDGE Animator CC from Adobe
Multifunkcionāls rīks HTML reklāmas izveidei.
Edge Animate lets web designers create interactive HTML animations for web, digital publishing, rich media advertising and more, reaching both desktop and mobile browsers with ease
Apskatīt
The iPhone 6
Incredible performance for powerful apps
Jaunākās pāaudzes redaktors no Google giganta. Jaunākās pāaudzes redaktors no Google giganta. Jaunākās pāaudzes redaktors no Google giganta
Apskatīt
The iPhone 6
Incredible performance for powerful apps
Jaunākās pāaudzes redaktors no Google giganta. Jaunākās pāaudzes redaktors no Google giganta. Jaunākās pāaudzes redaktors no Google giganta
Apskatīt
The iPhone 6
Incredible performance for powerful apps
Jaunākās pāaudzes redaktors no Google giganta. Jaunākās pāaudzes redaktors no Google giganta. Jaunākās pāaudzes redaktors no Google giganta
Apskatīt
The iPhone 6
Incredible performance for powerful apps
Jaunākās pāaudzes redaktors no Google giganta. Jaunākās pāaudzes redaktors no Google giganta. Jaunākās pāaudzes redaktors no Google giganta
ApskatītKā mēs varam palīdzēt sākt izmantot HTML5?
Piedāvājam gan konsultācijas HTML5 izmantošanai, gan arī paši izgatavojam banerus
HTML5 Specifikācija Lejuplādēt HTML baneru specifikāciju
HTML5 baneri ir jāiesūta vismaz 2 (divas) pilnas darba dienas pirms to izvietošanas pirmā datuma. Ja reklāmas materiālu iesniegšanas termiņi netiek ievēroti, DELFI negarantē reklāmas materiālu izvietošanu portālā. Kompensācija termiņu neievērošanas gadījumā netiek piešķirta.
Galvenās prasības:
- 1. Netiek izmantoti ārējie resursi. Nearhivētam HTML failam ir korekti jāattēlo baneris arī bez interneta pieslēguma
- 2. Failus nepieciešams sūtīt .zip arhīvā, ja to ir vairāk par 1
- 3. Baneru svars drīkst pārsniegt .swf ekvivalenta svaru trīs reizes
- 4. Maksimālais failu skaits arhīvā ir 10*
Video faili baneros:
- Video baneriem tiek akceptēti MP4 formāta video faili. Maksimālais svars ir 5MB. Pirms banera sagatavošanas MP4 fails jānosūta uz adresi reklama@delfi.lv. Tas tiks novietots uz DELFI serveriem un atpakaļ tiks nosūtīta hipersaite, kas attiecīgi jāiestrādā HTML banerī
Labā prakse:
- 1. Teksta uzrakstiem izmantot web-fontus woff formātā nevis bildes vai svg (Ne vairāk kā divi).
- 2. Izdzēst neizmantotos failus pirms sagatavot *.zip arhīvu.
- 3. Pēc iespējas izmantot SVG formātu JPG,PNG vai GIF bilžu vietā.
- 4. Ja tiek izmantotas JPG, GIF, PNG bildes, sagriezt tās vienā kopējā PNG bildē(sprite).
- 5. Bildes kompresēt, atrodot līdzsvaru starp kvalitāti un pēc iespējas mazāku svaru.
- 6. Minimizēt JS kodu, padarot to kompaktāku (piem. Closure compiler).
Noderīgās saites:
- iAB HTML5 specification draft
- iAB HTML5 Wiki
- Solutions for Banner Ads in the Post-Flash World
- Google - The HTML5 Toolkit
-
*Failu skaits nosaka kopējo pieprasījumu skaitu vienam banerim. Jo vairāk failu, jo vairāk
pieprasījumu, kas noved pie portāla ielādes palēnināšanās.

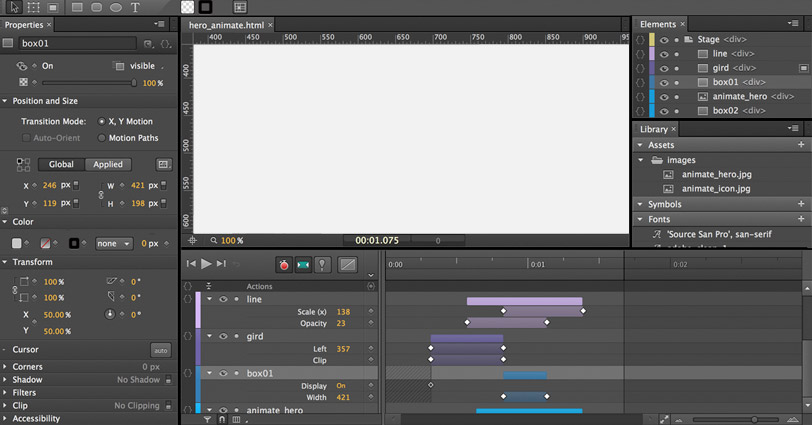
Banera veidošana ar Adobe EDGE:
Pamatprincipi:
- 1. Neizmantot CSS filtrus
- 2. Ja materiāls (bilde, fonts, skripts) netiek izmantots animācijā, to vajag izdzēst no "Library" krātuves
- 3. Bildēm, kuras tiek izmantotas animācijā jābūt kārtīgi apstrādātām (sakompresētām atbilstoši savam izmēram). Nav ieteicams samazināt bildes izmērus ar Adobe EDGE palīdzību, jo bildes svars paliek nemainīgi liels.
- 4. Nedrīkst ieslēgt "Down-level Stage" opciju, jo veco pārlūku atbalsts notiek mūsu pusē.
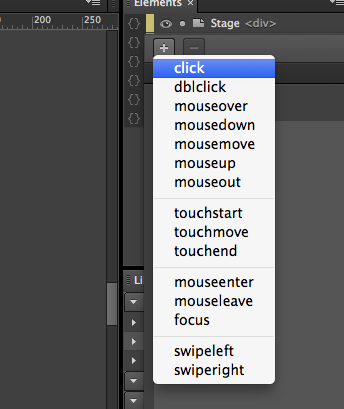
"clickTAG" pievienošana:
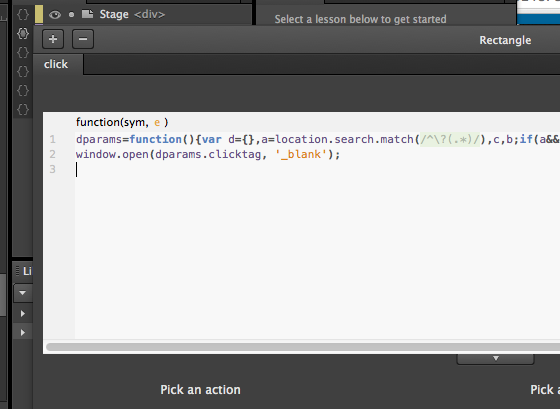
Pēc noklusējuma DELFI paši pievieno clickTAG html5 banneriem. Ja ir nepieciešamība clickTAG pievienot atsevišķi kādam noteiktam objektam, tad ir jāizvēlas attiecīgais objekts starp Elementiem un jānospiež uz "{}" ikonas, kas pievienos šim objektam ievadīto JavaScript kodu. Kods ir norādīts zemāk. Ja bannerī clickTAG tiek pievienots noteiktam objektam, par to j āinformē iesūtot banneri.
1 2 | var dparams=function(){var d={},a=location.search.match(/^\?(.*)/),c,b;if(a&&a[1])for(c in a=a[1].split("&"),a)a.hasOwnProperty(c)&&(b=a[c].split("="),2==b.length&&(d[b[0]]=decodeURIComponent(b[1])));return d}(); window.open(dparams.clickTAG, '_blank'); |


Publish settings:
Kad baneris ir gatavs, atveram File->Publish Settings un ieķeksējam "Host runtime files on Adobe CDN". Pēc tam nospiežam "Publish" un ejam uz norādīto "Target Directory" kur parādīsies mape ar failiem. HTML failu ar banera saturu var apskatīt ar jebkura pārlūka palīdzību. Ja baneris strādā korekti, ieliekam augstāk minēto mapi "zip" arhīvā un tagad fails ir gatavs sūtīšanai.